Inhoudsopgave
WordPress menu maken? Het toevoegen van menu aan jouw wordpress website kan een serieuze meerwaarde bieden. WordPress maakt het mogelijk om relatief eenvoudig menu’s te creëren en aan jouw website toe te voegen. In dit artikel gaan we bekijken hoe we zo’n menu het makkelijkst kunnen aanmaken.
Wat is een menu nu eigenlijk?
Voor we leren hoe een menu aan te maken is het belangrijk om in te zien wat we bedoelen met een menu en waarvoor we het kunnen gebruiken. In een menu kan je de pagina’s van je website of de geschreven artikels ordelijk rangschikken.
De meest gebruikte vorm van een menu is een navigatie menu, hierin is de opbouw van de website weergegeven. Via het navigatie menu kunnen gebruikers eenvoudig van de ene pagina naar de andere pagina gaan.
Over het algemeen maakt een menu jouw website meer gebruiksvriendelijk. Het is eenvoudiger voor de gebruiker om een duidelijk beeld te krijgen van hoe jouw website precies in elkaar zit.
Een menu aanmaken met WordPress
WordPress heeft een zeer handig menu systeem ingebouwd in haar dashboard zodat het voor ons relatief eenvoudig is om een menu aan te maken of aan te passen. Waar je menu precies zal worden weergegeven op jouw website zal afhangen van het thema dat je gebruikt.
De plaats voor menu’s is dus ingebouwd in het thema. Zo goed als alle thema’s hebben op zijn minst één menu locatie. Maar er zijn ook thema’s die meerdere menu’s toelaten, deze zijn vooral gemaakt voor de meer complexe websites want meestal heb je genoeg aan één menu.
Menu’s toevoegen via het dashboard

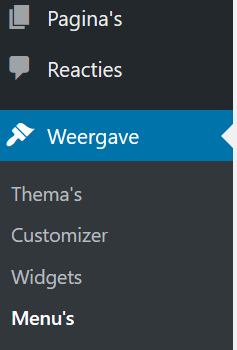
Om te beginnen met het aanmaken van menu’s moet je in het wordpress dashboard klikken op Weergave >> Menu’s. Nu ben je in de juiste omgeving om menu’s aan te maken of te bewerken. Het scherm bestaat uit twee delen. Links heb je de pagina’s, links en categorieën. Rechts kan je menu’s toevoegen en aanpassen.
Je eerste menu aanmaken
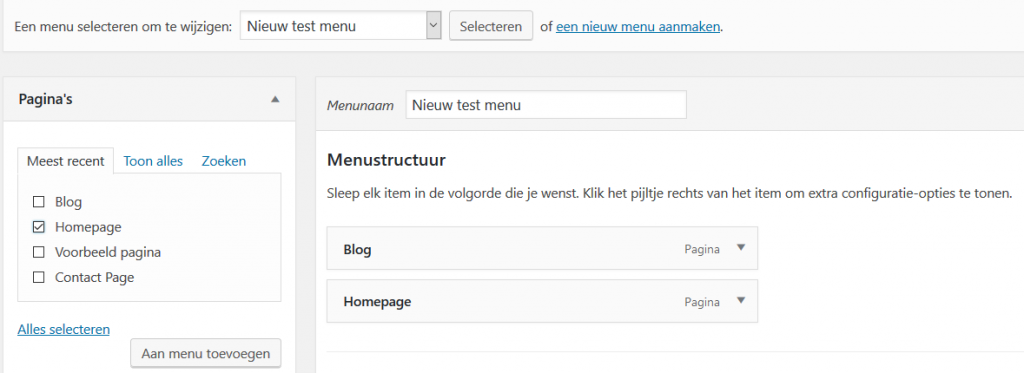
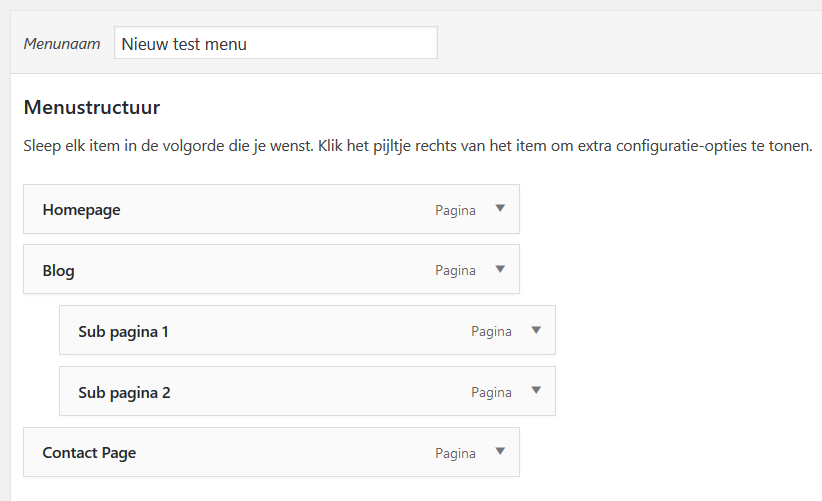
Allereerst moet je een naam voor je menu kiezen. Deze naam zal enkel jij kunnen zien via het dashboard. Je gebruikers zullen gewoon het menu zien zonder naam dus het maakt niet zo veel uit welke naam je kiest.
Wanneer je je menu hebt aangemaakt, moet je beginnen met het ingeven van enkele instellingen. Ten eerste zal je de locatie van je menu moeten ingeven indien je thema meerdere menu’s ondersteund. Het menu is nu aangemaakt en je kan starten met het toevoegen van elementen aan je menu.
Pagina’s aan je menu toevoegen

Het is uiteraard de bedoeling dat jouw pagina’s in het menu worden weergegeven. In het linker menu kan je de pagina’s aanvinken die je wilt toevoegen. Je hoeft niet per se alle pagina’s toe te voegen, enkel diegenen die je wilt weergeven in jouw nieuw menu.
Om te kijken waar jouw menu wordt weergegeven op jouw website kan je al eens een kijkje nemen door naar jouw website te surfen. De plek van weergave zal afhangen van het thema dat je gebruikt en de thema locatie die je in het begin hebt aangevinkt. Dat laatste kan je nog steeds wijzigen indien je niet tevreden bent.
Je pagina’s naar wens rangschikken

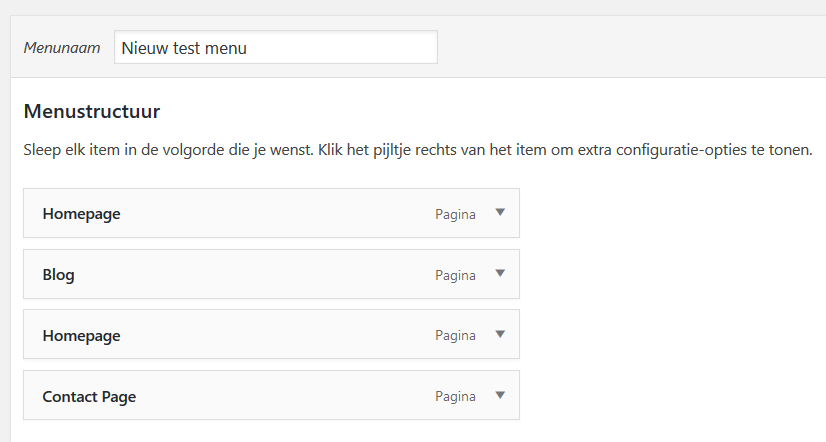
Wanneer je op je website gaat kijken, zal je ook opmerken dat de pagina’s in de volgorde zijn weergegeven in dewelke ze zijn toegevoegd. Dit is niet altijd de volgorde die jij zou willen, de belangrijkste pagina’s staan namelijk best vooraan.
Het is uiterst eenvoudig om de volgorde te wijzigen. Nadat je de pagina’s hebt toegevoegd zal je aan de rechterkant in je wordpress dashboard de menu structuur zien waarin al de toegevoegde pagina’s zijn weergegeven. Je kan ze van volgorde wisselen door gewoon te slepen. De pagina die je helemaal bovenaan zet, zal logischerwijs als eerste worden weergegeven en zo verder.
Een drop-down menu aanmaken

Een drop-down menu kan zeer handig zijn om extra structuur toe te voegen aan jouw website. Wanneer de gebruiker dan een menu-item aanklikt of er met zijn muis over beweegt, zal er een extra menu worden opengeklapt met de submenu’s van dat item.
Bij drop-down menu’s heb je dus hoofditems en sub-items. Elk hoofditem kan meerdere sub-items bevatten. Maar elk sub-item kan maar bij één hoofditem geplaats worden. Het rangschikken van deze hoofd en sub-items is niet zo moeilijk.
Net als bij het normaal rangschikken van de pagina’s gaan we terug naar hetzelfde scherm waar we de pagina’s kunnen slepen. Als je bijvoorbeeld van pagina B een sub-item wil maken van pagina A, sleep pagina B dan onder pagina A en sleep de pagina dan een beetje naar rechts. Normaal gezien zou pagina B dan automatisch een sub-item moeten worden van pagina A.
Categorieën toevoegen aan je menu
Na de pagina’s is het nu tijd voor het toevoegen van categorieën. Uiteraard werkt niet elke website met categorieën dus misschien kan je deze stap gewoon overslaan.
Net zoals bij de pagina’s moet je terug gaan kijken in het linkerdeel in je wordpress dashboard. In plaats van op pagina’s, klik je nu op categorieën. Je zal een lijstje zien van alle categorieën die jij al hebt aangemaakt. Het is voldoende om de categorieën die je in het menu wil hebben aan te vinken.
De aangevinkte categorieën zullen nu in het rechterdeel weergegeven worden tussen de pagina’s. Ook de categorieën kan je veranderen van volgorde door ze te slepen. Je kan ze ook op dezelfde manier als de pagina’s in een drop-down menu plaatsen.
Een externe link toevoegen

Een externe link toevoegen aan je menu kan handig zijn om meteen te verwijzen naar het sociale media account van jouw website. Of om te linken naar een andere externe, maar relevante, pagina of website.
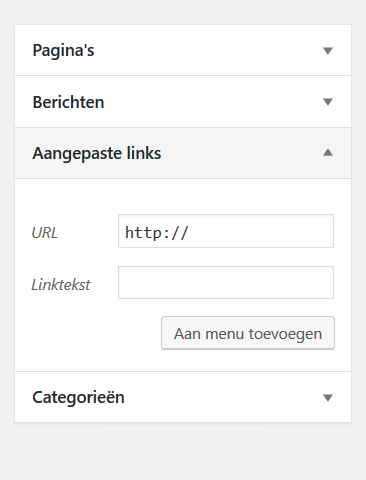
Ook het toevoegen van externe links gebeurt in het linkerdeel van je dashboard. Klik op het tabje “custom links” en je zal twee invoervelden krijgen.
In het eerste invoerveld, moet je de URL ingeven van de pagina waar je naartoe wil linken. Vergeet hier zeker niet http:// of https:// toe te voegen, anders zal de link niet werken. In het tweede veld moet je de tekst ingeven zoals jij wil dat het in je menu wordt weergegeven.
Een menu item aanpassen

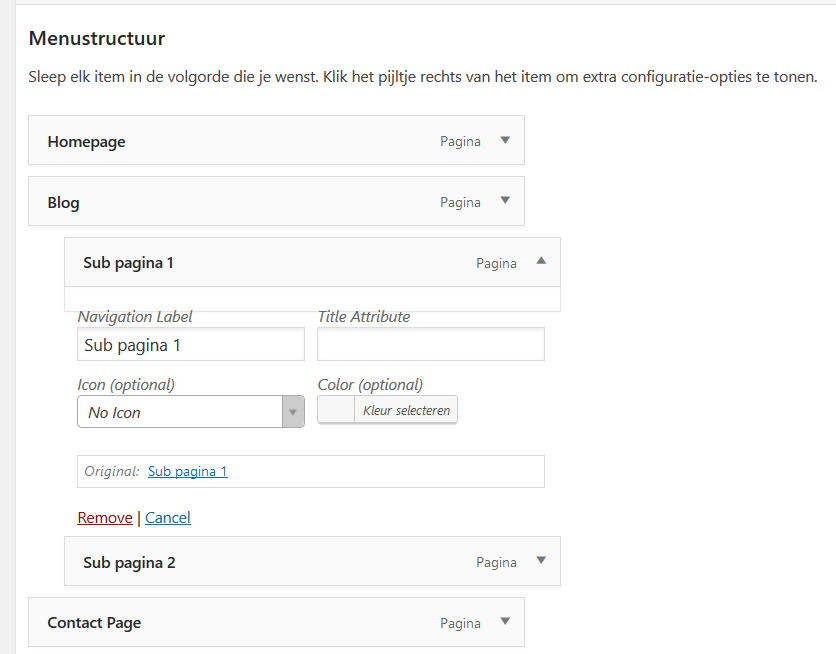
Elke toegevoegde pagina of categorie zal door wordpress automatisch in het menu worden weergegeven met zijn oorspronkelijke naam. Het kan zijn dat je om één of andere reden een pagina of categorie een andere naam wil geven in je menu.
Hiervoor moet je rechts naast het item dat je wil aanpassen op het pijltje naar beneden klikken. De instellingen voor dat item zullen naar beneden klappen en je kan de naam van het item wijzigen en opslaan.
Een menu item verwijderen
Het verwijderen van een menu item kan je doen op dezelfde manier als het aanpassen ervan. Je klikt weer op het pijltje naast het item, de instellingen zullen dan openklappen. Onderaan het opengeklapte menu zal je op verwijderen kunnen klikken.
Een menu toevoegen aan de zijkant
Eerder zagen we dat je een menu alleen kon plaatsen op de plek die in jouw thema zit ingebouwd. Dit is echter niet helemaal waar. Door middel van widgets kunnen we ook menu’s plaatsen aan de zijkant van onze website of op elke andere plaats waar je een widget kan plaatsen.
Hiervoor moet je in je wordpress dashboard gaan naar weergave >> widgets. Vervolgens moet je links in de lijst met beschikbare widgets op “custom menu” klikken. Je zal nog een naam moeten geven aan de widget en een reeds aangemaakt menu selecteren.
Conclusie: Een wordpress menu maken kan iedereen!
Het toevoegen van een menu aan jouw website biedt een serieuze meerwaarde voor de gebruikers qua navigatie. WordPress heeft het voor ons gemakkelijk gemaakt om menu’s te creëren en aan te passen via het dashboard.
In een menu kunnen we zowel pagina’s, categorieën als externe links plaatsen en deze naar wens ordenen, eventueel met een drop-down menu. De plaats van het menu op je website kan je wel niet volledig zelf bepalen want je zit gebonden aan de opties die je thema je biedt. Door middel van widgets kan je wel al op veel meer plaatsen een menu zetten.
WordPress Online Cursus volgen?
Klik hier en ontdek mijn stap voor stap Video Cursus WordPress! Na het volgen van deze cursus kan je eindelijk eenvoudig uw eigen professionele WordPress website bouwen!
Veel succes 😉